This five-part tutorial explains how you can create your own Solar System simulator or 'orrery' using simple JavaScript. The end result will feature all the planets in their orbits around the sun based on a Gregorian input date. Along the way you'll also learn a thing or two about Celestial Mechanics.
I've deliberately broken up this tutorial to keep things as understandable as possible. Each part contains workable code you can run locally on your machine.
Each code example is a pre-requisite for the next one, so I don't recommend skipping ahead. For example, in order to calculate planetary positions, you will first need to convert the commonly known Gregorian date into a Julian date.
In this JavaScript tutorial I don't waste any time on fluff. The completed JavaScript Solar System code is well under 500 lines.
I hope this tutorial helps you to create your own JS Solar System simulator. Have fun!
 We start off by creating our foundation using an HTML canvas. This is our starting point upon which we keep building additional functionality in the subsequent sections.
We start off by creating our foundation using an HTML canvas. This is our starting point upon which we keep building additional functionality in the subsequent sections. 
The canvas element represents the window into our JavaScript application. Since we want the code to run smoothly for mobile users, we will actually layer two HTML canvases on top of each other:
- BACKGROUND LAYER CANVAS
- Used for static graphical elements (e.g. rendering Sun at center of canvas)
- FOREGROUND LAYER CANVAS
- Used for moving graphical elements (e.g. dynamic text elements)
Ephemerides High-precision ephemerides with custom selected observing parameters are available using our HORIZONS system.: Orbits Orbit diagrams for most solar system bodies as well as tables of orbital elements for the planets, planetary satellites, asteroids and comets are available. Ephemerides High-precision ephemerides with custom selected observing parameters are available using our HORIZONS system.: Orbits Orbit diagrams for most solar system bodies as well as tables of orbital elements for the planets, planetary satellites, asteroids and comets are available.: Physical Characteristics Selected physical characteristics of the planets, planetary satellites, and some.
On the right you see the layered HTML canvas trying to run at 20FPS. The sun is rendered on the background canvas as it doesn't move. The text is rendered on the foreground canvas as values need to be updated constantly. Get the JavaScript source code HERE. The HTML code needed to run the JavaScript is listed below.In order to start using the Keplerian elements and calculate the position of the planets, we need to use the Julian calendar. Since we currently use the Gregorian calendar, we need to convert the Gregorian date to a Julian date using a JavaScript Julian Date function called getJulianDate. After that we need to do one more thing: take that Julian date and calculate how many Julian centuries after the Epoch (JAN 1, 2000) this date is. Get the full JavaScript source code HERE.
EXAMPLE:
- GREGORIAN DATE = JAN 1, 2150
- The Gregorian Calendar is the most widely used calendar today.
- JULIAN DAY = 2506332
- Julian Calendar expressed in Julian Day Number (Day 0 = JAN 1, 4713BC)
- JULIAN CENTURIES SINCE J2000 = 1.5
- Julian Centuries since the reference date or Epoch (JAN 1, 2000AD)
As you can see, the orbit SIZE, orbit SHAPE and orbit ORIENTATION, captured in the first five Keplerian elements, don't change much. Its only the orbit POSITION 'L' that changes as time passes by. Get the JavaScript source code HERE.
Credits for the calculations go to Robert Braeunig and Juergen Giesen.
 Now that we can calculate the Keplerian elements for any date, the last step is to determine the Heliocentric Ecliptic Coordinates of the planet. In order to do this we will need two things:
Now that we can calculate the Keplerian elements for any date, the last step is to determine the Heliocentric Ecliptic Coordinates of the planet. In order to do this we will need two things: - TRUE ANOMALY
- RADIUS VECTOR
 The JavaScript application shows the X, Y & Z coodinates for planet Mars based on the given date. You can see that these are all expressed in Astronomical Units (AU). The view of Mars itself (the red dot) is a top-down representation and therefore the Z coordinate is not being used. Get the JavaScript source code HERE.
The JavaScript application shows the X, Y & Z coodinates for planet Mars based on the given date. You can see that these are all expressed in Astronomical Units (AU). The view of Mars itself (the red dot) is a top-down representation and therefore the Z coordinate is not being used. Get the JavaScript source code HERE.  Credits for the calculations go to Keith Burnett. The finished orrery with all eight planets of our Solar System can be seen on the right. The planets in order:
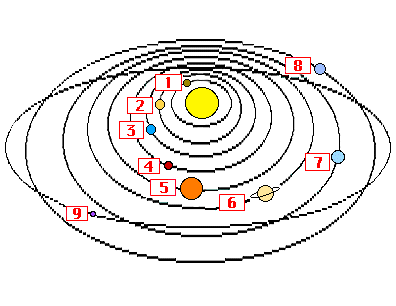
Credits for the calculations go to Keith Burnett. The finished orrery with all eight planets of our Solar System can be seen on the right. The planets in order: Solar System Orbits To Scale
- MERCURY
- VENUS
- EARTH
- MARS
- JUPITER
- SATURN
- URANUS
- NEPTUNE
You can verify the positions of the planets using NASA's Solar System Simulator. Note that the First Point of Aries in the NASA simulator is due north (turned 90°).
Ready to take the next step? Find our Saturnian System JavaScript tutorial HERE
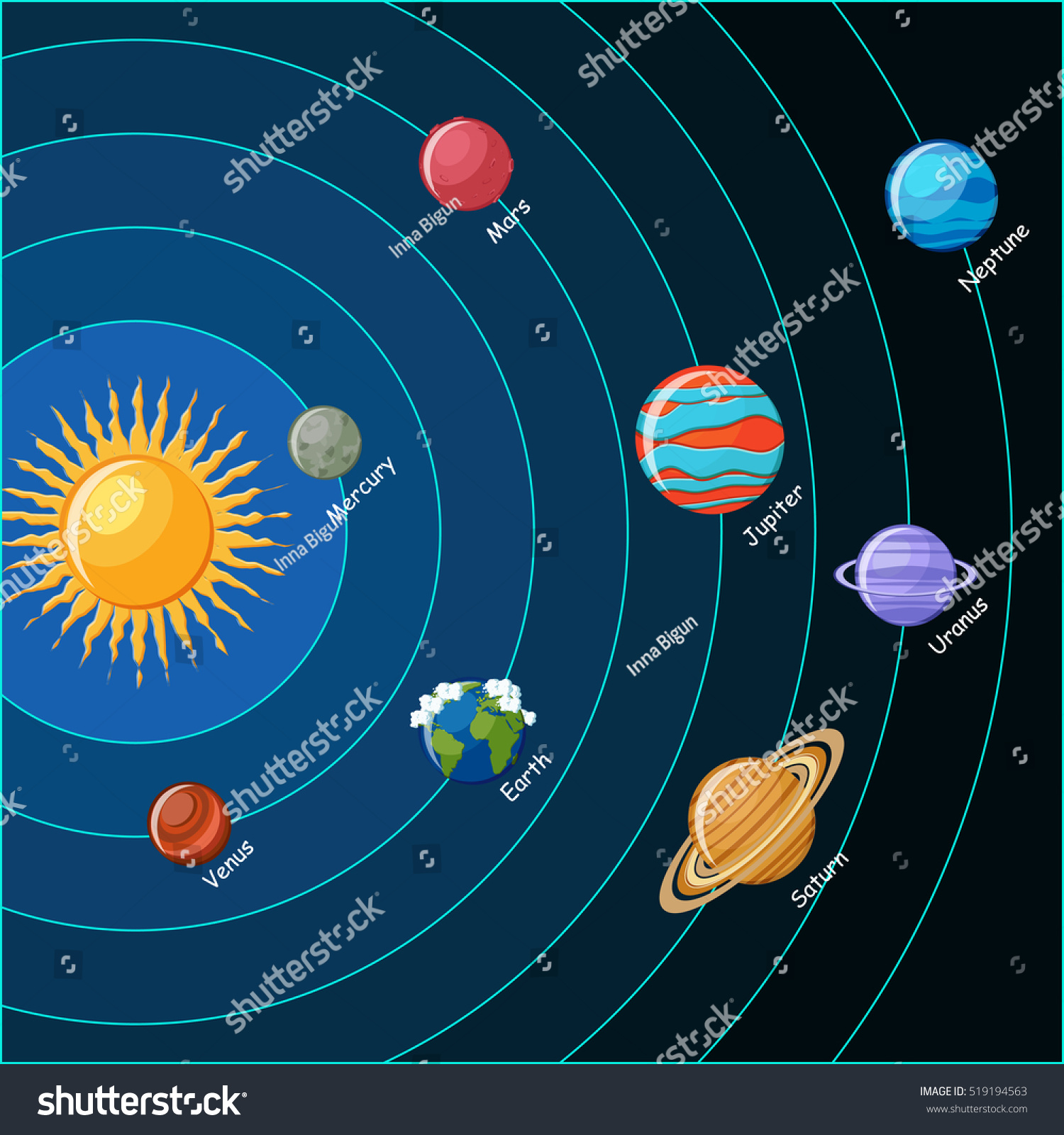
Diagram Of The Planets
.